Cách xài ng-include với angular 11 và hybrid-app

Bài viết này xin giới thiệu cách mình xài ng-include với Angular (không phải AngularJS). Như các bạn đã biết thì ng-include cho phép mình load một AngularJS template lên và include vào app của mình. Tuy nhiên cái directive này không còn tồn tại trong Angular 11 nữa.Trong quá trình migrate từ AngularJS lên Angular 11, do không có nhiều thời gian nên mình phải tìm cách làm sao cho xài được ng-include trong Angular 11 sao cho dễ nhất.
Tại sao phải cần ng-include trong angular 11?
Cái này khá dễ hiểu, nếu bạn đang làm hybrid-app giữa AngularJS với Angular mình tin rằng đôi khi chúng ta cần include một vài cái AngularJS template. Trong cái ứng dụng mà mình đang làm thì nó có một vấn đề chính là một sẽ phát triển một app sử dụng cho nhiều khách hàng. Ví dụ như là cái form mua bảo hiểm thì người dùng cần nhập thông tin để công ty bảo hiểm chào giá cho sản phẩm bảo hiểm đó. Cái khó ở đây là mỗi khách hàng sẽ khác nhau thì cái form nó sẽ khác nhau. Cùng một phần mềm mà nếu khách hàng bán bảo hiểm cho tàu thì mình sẽ hiện thông tin về con tàu như động cơ, vỏ tàu, trọng tải…Trong khi đó nếu khách hàng bán bảo hiểm nhà ở thì mình sẽ cần những thông tin về căn nhà đó như diện tích sàn, số phòng ngủ, có vườn hay không…
//structure
insurance-view
|--insurance-view.component.js
|--insurance-view.template.html
|--client-1
| |--client-1.template.html
|
|--client-2
| |--client-2.template.html
|
//insurance-view.component.js
this.targetTemplate = this.resolveTemplate(config);
//insurance-view.component.html
<div ng-include="$ctrl.targetTemplate"></div>Trong insurance-view.component.js thì mình sẽ load template tương ứng với từng khách hàng. Rồi trong từng template của khách hàng thì họ sẽ được quyền chế cháo đủ thứ trò mà họ muốn. Họ muốn thêm con khỉ vô thì mình nhét con khỉ vô, muốn thêm con khủng long vô thì băm con khủng long ra rồi nhé vô. Tất nhiên trong cái template đó có rất nhiều thứ mà chắc chỉ có người làm cho khách hàng đó nắm được mà thôi.
Cách làm này phát sinh một vấn đề đó chính là khi migrate lên Angular 11 thì mình không thể nào convert tất cả template của khách hàng lên Angular 11 đồng thời được. Lý do cũng hết sức dễ hiểu đó chính là khối lượng công việc khá nhiều. Cái có thể triển khai được đó chính là chỉ migrate cái component chính mà thôi. Còn những component nằm trong template của từng khách hàng thì vẫn phải để nguyên đó. Khi nào có nhiều thời gian thì mình sẽ migrate nó sau. Vậy nhu cầu xài lại ng-include trong angular 11 là cần thiết.
Giải pháp xài ng-include trong Angular 11.
Trước tiên bàn về cách xài ng-include trong Angular 11, thì mình cần nhắc lại nguyên tắc của hybrid-app trước.
Trong một hybrid-app với Angular và AngularJS thì Angular 11 components có thể xài trong AngularJS, còn components AngularJS thì không thể xài trong Angular 11 được.
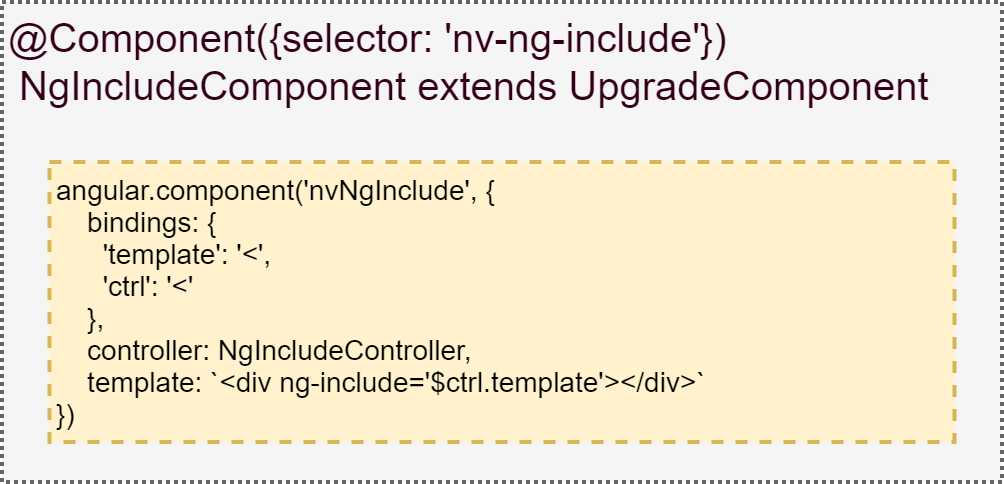
Do đó ng-include không thể xài được trong Angular 11, vậy mình phải làm sao? Câu trả lời sẽ là bạn sẻ phải wrap cái ng-include trong AngularJS Component rồi upgrade cái component đó lên thành Angular 11 directive. Bạn nhìn cái hình bên dưới thì bạn sẽ hiểu ngay liền ha.

Rồi xài nó như thế này nha
//insurance-view.component.ts
<nv-ng-include [template]="coverageTemplate" [ctrl]="this"></nv-ng-include>
Cách làm này thì có thể apply cho mấy cái directive khoai khoai khác của AngularJS của bạn nha. Có thể nói cách này có thể cứu bạn 90% phần lớn các trường hợp mà bạn không thể upgrade AngularJS directive gì đó.
Nói thêm nữa là mình cần truyền vào cái binding ctrl để cái template trong ng-include có thể access thông tin từ $parentScope nhé vì Angular 11 làm gì có scope
Xong rồi đó, hi vọng cái ý này có thể giúp bạn nào đang bị bí thể tìm cách về thành Rome nhé.
Mình có bài về Cách mình thuyết phục công ty migrate từ AngularJS lên Angular 11 để có một vài sự thuận lợi cần thiêt trước khi bắt đầu migrate nhé.




Comments ()