Chia sẻ cách tổ chức thư mục với Angular Hybrid App và NX

Bài này mình chia sẻ về cách tổ chức thư mục cho Hybrid Angular App với Joomla CMS. Cách tổ chức này theo mình chỉ phù hợp cho những dự án có cần migrate lên Angular mà có yếu tố dính tới PHP thôi nhé. Rồi bắt đầu…
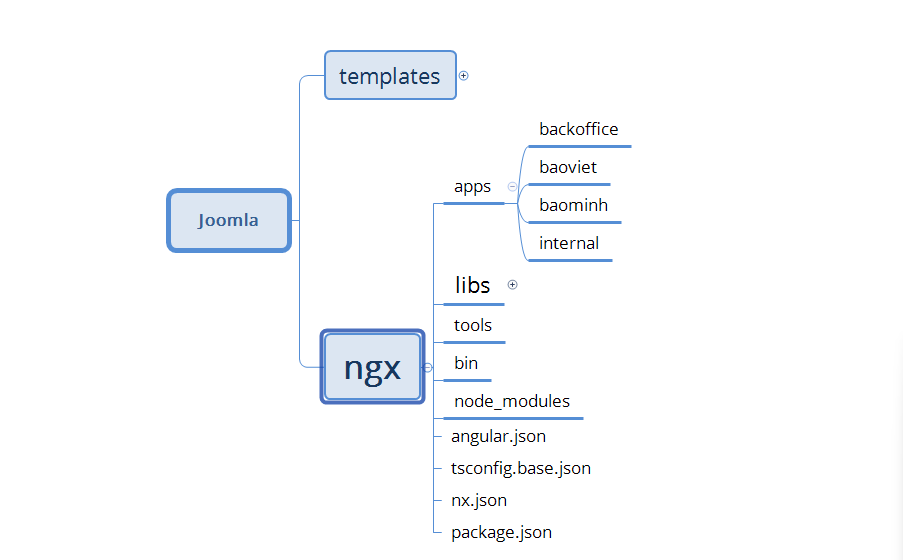
Ban đầu theo kế hoạch của mình thì sẽ có một thư mục ngx trong Joomla. Toàn bộ những gì liên quan tới front-end ở trong đó như hình bên dưới.

Plan mới đầu đó là ngx sẽ follow cấu trúc mà Nx đề nghị. Trong Nx sẽ có các thư mục con như sau:
appslà nơi chứa toàn bộ app của dự án. Do dự án mình phát triển kiểu 1 source code, bán nhiều khách hàng. Để minh họa cho dễ hiểu thì mình giả sử là Bảo Việt và Bảo Minh. Hai công ty bảo hiểm này sẽ dùng sản phẩmbackofficecủa công ty mình để quản lý quy trình bảo hiểm nội bộ của họ. Mình chỉ có duy nhất một appbackofficeđể 2 công ty trên xài chung. Ngoài ra thì Bảo Việt và Bảo Minh mỗi bên còn có thêm một website bán bảo hiểm của riêng họ. Mỗi website này cũng sẽ được phát triển thành một app tương ứng, mình tạm gọi ở đây là appbaovietvà appbaominh. Ngoài ra công ty mình còn có một vài app khác để quản lý nội bộ, và quản lý nhiều khách hàng của mình, app nội bộ đó chính là appinternal.libsNgoài ra mình sẽ có thư mụclibsđể sharecodequa lại giữa các apps với nhau. Theo hướng dẫn của Nx team mìnhappssẽ không chứa components, logic, filter, service. App chỉ có có tác dụng gắn kết cáclibslại với nhau mà thôi.- Ngoài ra mình còn cần các thành phần khác như
angular.json,nx.json,node_modules,tsconfig.base.json, ban đầu mình tính là nó cũng nên nằm dưới thư mụcngxluôn.
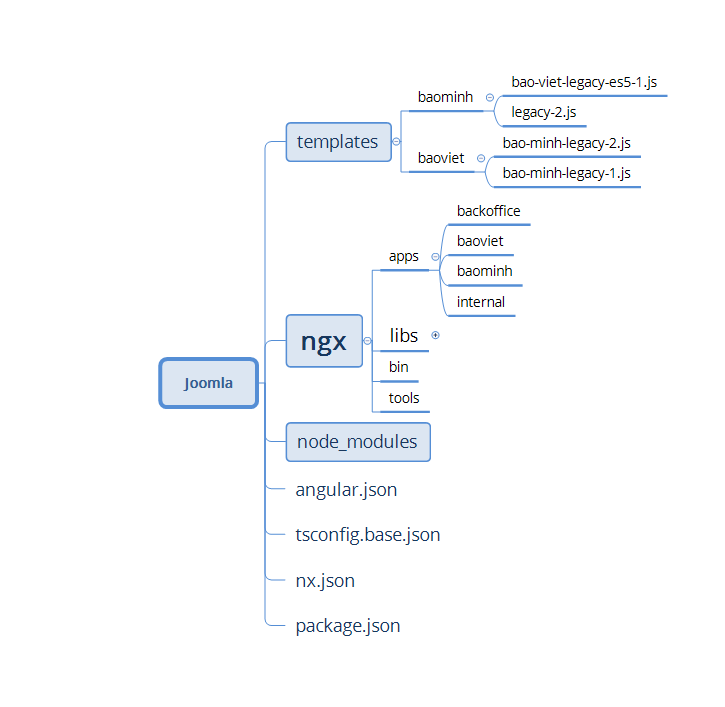
Tuy nhiên, vì đời không như mơ thì trong cái Joomla mình đang làm không chỉ có cái AngularJS. Dự án có vài thành phần Front-End khác độc lập với AngularJS mà mình chưa làm gì được nó cả. Các thành phần này cũng cần node_modules, do đó mình phải để node_modules ở cấp ngoài cùng của Joomla để các thành phần khác có thể xài ké. Và khi mình di chuyển cái node_modules ra ngoài thì vì lý do abc gì đó thì Nx không hiểu cái node_modules ở ngoài nếu mình để những thứ như angular.json, nx.json, package.json ở trong ngx được. Do đó khi kéo node_modules ra cùng cấp với thư mục ngx thì mình kéo cả họ hàng nó ra luôn. Kết quả ta có như hình bên dưới.

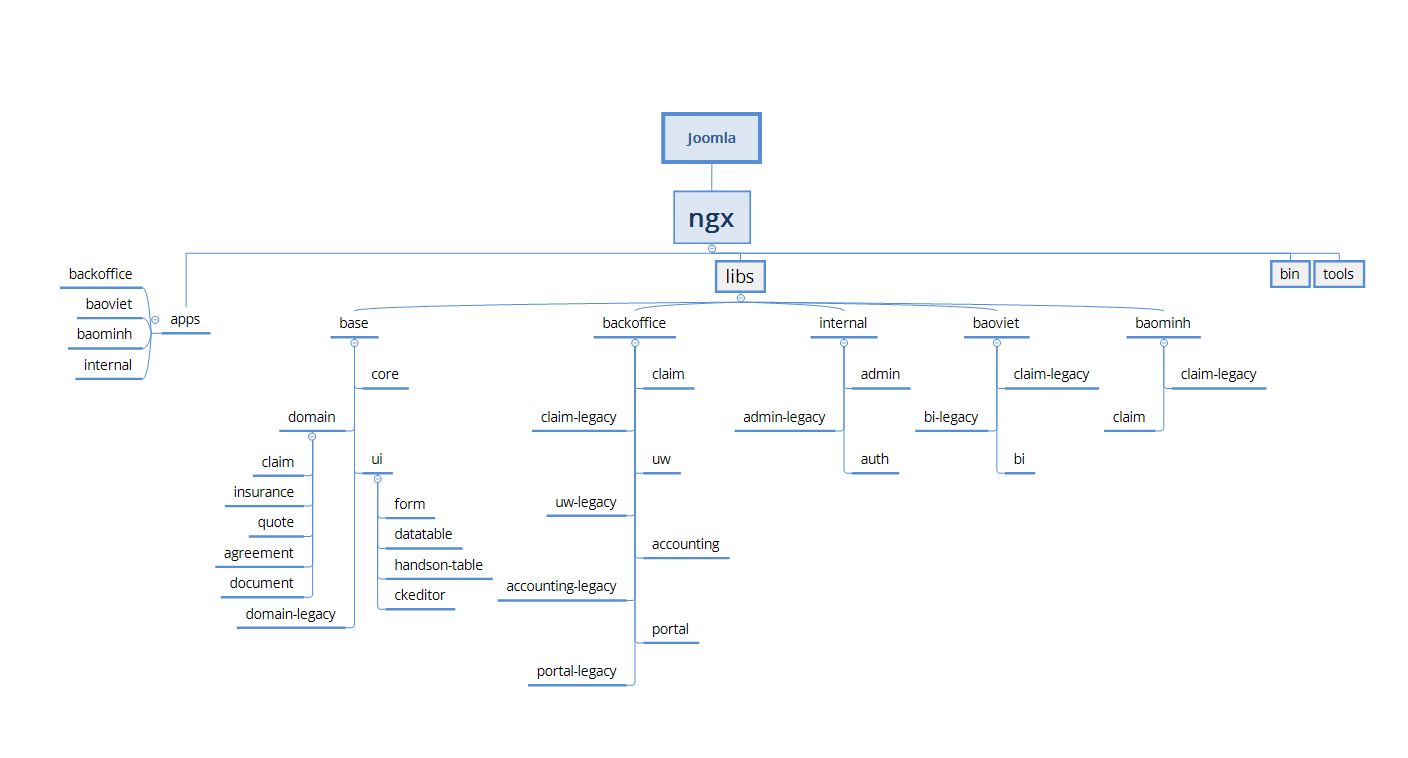
Để Nx hiểu được thư mục apps và libs trong ngx thì bạn cần chỉnh cái workspaceLayout trong nx.json nhé.

Angular.json hơn 10k dòng..
Có một cái khá khó chịu hiện tại đó chính là dự án đang có hơn 60 packages trong libs. Bây giờ cái file angular.json bắt đầu phình to ra rất khó chịu. Gõ lệnh generate ra thì nó không ra như ý mình muốn vì cấu trúc thư mực không theo Nx, do đó cần phải sửa tay file đó. Nhiều lúc cảm thấy khá lười và ức chế khi sửa cái file đó.
Mình đang cân nhắc upgrade version của angular.json lên 2 vì nó sẽ hỗ trợ mình standalone project configuration. Khi đó thì nó sẽ cắt nhỏ cái file này ra thành từng file project.json, do đó thì có vẻ dễ quản lý hơn.
Chỉ có điều mình vẫn còn phân vân là cái version 2 đó chỉ xuất hiện bởi nx 12 mà thôi, chưa tìm được support trực tiếp từ Angular team, thấy xài có vẻ không yên tâm lắm, vì dù sao nó cũng là product long-term mà.
Build quá chậm!
Theo những gì Nx thì nếu phần lớn những lib của mình là buildable, nó sẽ có thể chạy được kiểu incremental buid, nhưng câu chuyện của mình chắc việc này cũng ko giúp được vì phần lớn code base hiện tại là code thời xưa cũ, import chồng chéo, nên rất dễ bị đổi 1 file mà cả bầy libs phải build lại từ đầu! Build 11 apps hiện tại mất khoản 2 tiếng với Jenkins server 4 cores.
Bạn có thể làm ra những thứ chỉ có bạn biết!
Sau thời gian làm hybrid app thì mình rút ra kết luận đó chính là vấn đề của hybrid app không nằm ở cái mới, mà phần lớn thời gian bạn phải giải quyết những cái xàm xàm mà quá khứ để lại.
Ví như trong ví dụ trên mình duy nhất chỉ cố một cái app backoffice mà xài chung cho nhiều công ty. Dù đây đều là các công ty bảo hiểm nhưng bên trong nó lại có sự khác nhau không hề nhỏ. Như công ty bảo hiểm tàu biển sẽ khác hoàn toàn vs công ty bảo hiểm nhận thọ. Trước khi có angular thì những cái code của từng công ty sẽ được quản lý bởi Joomla. Bạn có thể hiểu đại loại là có 1 mớ file Javascript ở server. Ứng với từng khách hàng, server sẽ trả về browser tương ứng. Mọi thứ được quản lý bởi PHP, không có bundle gì cả..Và đương nhiên, khi migrate lên Angular ta phải giải lại bài toán khách hàng này lại khi không còn PHP nữa..
Cuối cùng mình muốn cảm ơn anh em trong group Angular Việt Nam, nhờ mọi người mình biết tới Nx. Chúc anh em sức khỏe, thành đạt.




Comments ()