Chia sẻ trải nghiệm Azure CDN cho Azure App Service

Dạo gần đây, team mình có triển khai sử dụng Azure App Service để hosting sản phẩm cho khách hàng của mình. Tuy nhiên do em yêu khoa học và khoái apply cái gì đó mới mẻ nên mình âm thầm gắng Azure CDN cho cái App Service luôn.
Sơ sơ về Azure CDN.
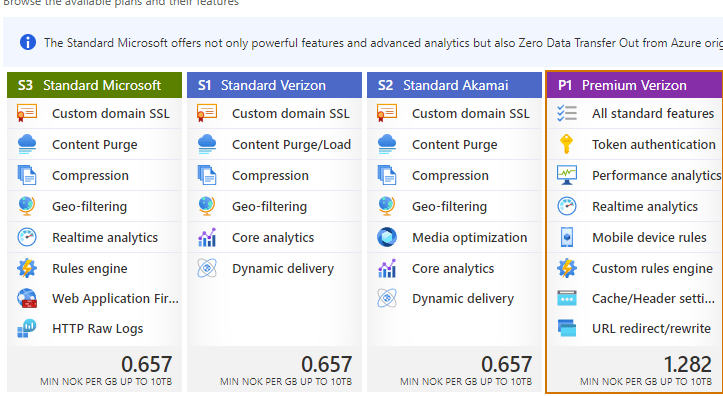
Tại thời điểm mình viết bài này thì Azure support một vài profile như Standard Akamai, Premium Verizon, Standard Microsoft. Giá và tính năng từng sản phẩm mình thấy nó không khác nhau mấy.

Ban đầu mình bắt đầu thử xài profile Akamai, tuy nhiên sau 2 ngày mình đã thấy thời gian nó load dữ liệu lâu quá (mình đợi cả ngày vẫn chưa chạy). Mình quyết định sẽ đồng hành cùng S3 Standard Microsoft.
Xài nó thế nào?
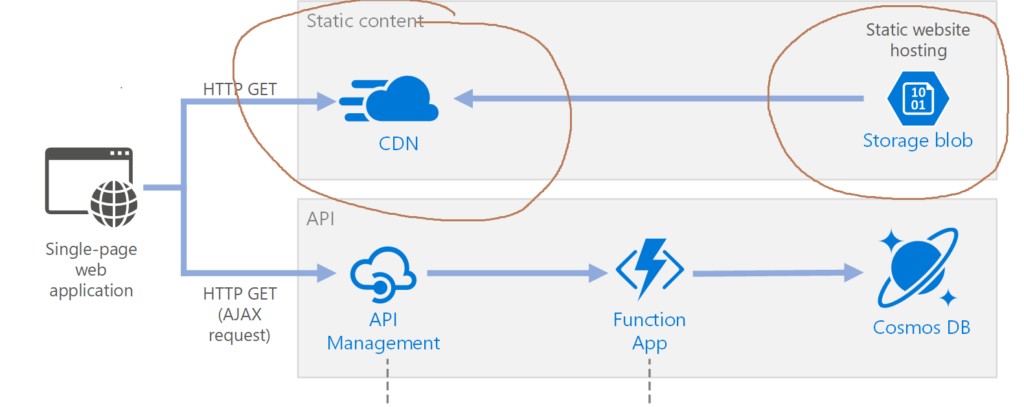
Thông thường thì các bác search CDN thì người ta sẽ gắn CDN cho một cái storage nào đó như Azure Blob Storage các thể loại như hình bên dưới. Azure Storage này sẽ lưu hình ảnh, CDN sẽ cache những tấm hình này lên server của nó khắp thế giới.

Tuy nhiên Azure App Service thì cái storage của nó không gắn được trực tiếp vào CDN được và mình cũng không rõ nó là thể loại storage gì. Bạn nào biết có thể dùng thông não giúp mình.
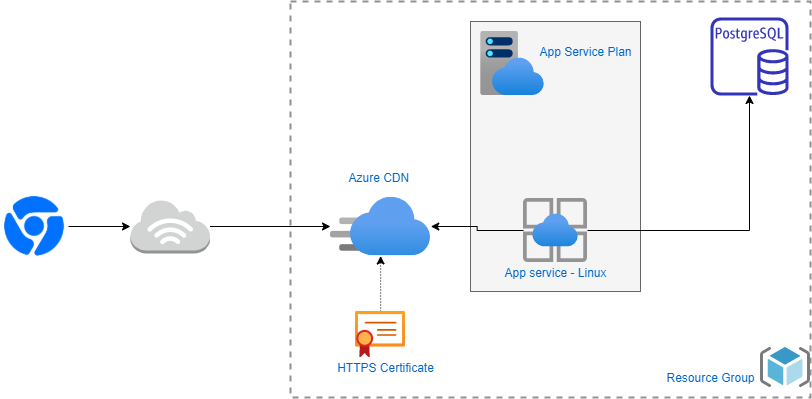
Như dụ án mình làm là một dạng website tĩnh là chính nên nội dung rất ít khi thay đổi. Do đó một cách có thể áp dụng là để CDN pull dữ liệu trực tiếp từ App service và trả content đó tới người dùng luôn. Tức là cache toàn bộ cái site luôn. Toàn bộ request sẽ vào CDN và không được route vào cái App Service của mình. Mình có phát họa lại mô hình mình triển khai như hình bên dưới.

Cách hoạt động của CDN khi backend của nó là App service là khi có request tới nó thì nó sẽ kiểm tra hiện tại trong cache có resource đó không, nếu không sẽ request resource đó từ App Service. Resource sẽ được cache lại trên CDN trong thời gian được quy định theo Cache-Control header của Http response từ App Service. Ví dụ như phần lớn những file js, css của mình đều có cache-control: max-age=2592000 nên những resources này sẽ được phục vụ trực tiếp từ CDN luôn và cache trong 1 tháng.
Các bạn tham khảo tại đây về chi tiết các hoạt động của nó nhé.
https://learn.microsoft.com/en-us/azure/cdn/cdn-how-caching-works
Với cách làm này mình sẽ được một vài ưu điểm như sau:
- Nhanh, và nhanh, đôi khi là cái gì qua CDN thì nó nhanh một cách vô lý!
- Phần lớn traffic sẽ được phục vụ từ CDN, do đó mình có thể dùng App service với cấu hình tương đối thấp (hiện tại mình chọn cái plan rẻ nhất luôn).
HTTPS certmình để azure quản lý luôn, nên không còn phải quan tâm việc hàng năm quên renew lại.- Xài 100% service, không có 1 cái máy ảo nào trong đây cả. Điều này làm giảm việc mình phải quản lý server và dễ đạt được SLA.
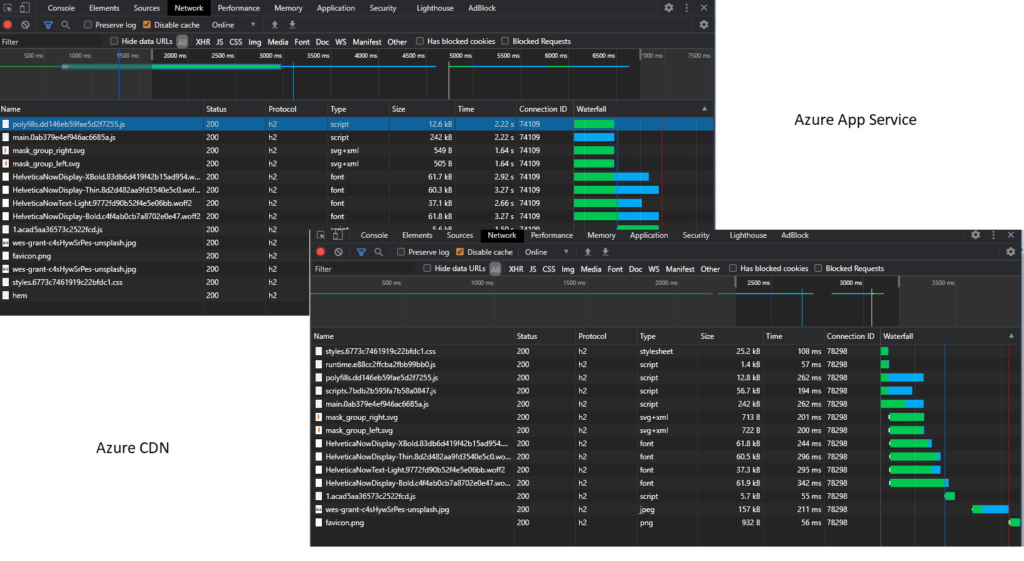
Sản phẩm mình máy chủ đặt ở châu Âu nên thời gian tải trang sẽ khá chậm nếu mình truy cập nó từ nước mình. Trước khi có CDN thì tải trang mất khoản hơn 1s, nếu mình gắn thêm vào tốc độ tải trang khoản vài chục ms tới vài trăm ms.

Tốc độ này nếu so với mấy site có máy chủ ở nước mình thì sẽ không thể so sánh được. Tuy nhiên với 1 site ở tân trời tây như thế theo mình đã là khá ổn rồi.
Azure CDN có gì không tốt?
Nói nãy giờ bảo cách làm này sướng kiểu này, tốt kiểu khác các kiểu. Nói thật giờ làm xong rồi, thì đôi khi lại muốn gỡ nó ra thôi. Có một vài cái nhược mà mình cũng chưa có giải pháp rõ ràng.
Theo Azure thì Etag, Last-Modified chưa support cho CDN Standard Microsoft. Nên để toàn bộ cái website chạy sau CDN như mình làm thì sẽ phát sinh chuyện là đôi khi content của html nó thay đổi nhưng nội dung CDN có thay đổi hay không thì mình cũng không kiểm soát được, kiểu kiểu lúc nó cache lại, lúc lại không…
khi Nên mình phải sử dụng Rule Engine để bypass cho request document.
Azure CDN Standard/Premium from Verizon supports
ETagby default, while Azure CDN Standard from Microsoft and Azure CDN Standard from Akamai do not.
Và kết quả của việc này là cái request đầu tiên đẻ lấy document về chậm hơn gần gấp đôi vì nó phải đi đường vòng (browser => CDN => App Service). LoL
Một vấn đề khác là những resource như hình của mình có Cache-Control: <1 tháng>nên admin muốn đổi tấm hình đó thì phải tạo mới tấm hình đó để nó có url mới, chứ replace tấm hình đó thì url của tấm hình đó không thay đổi và phải đợi 1 tháng sau mới thấy tấm hình đó xuất hiện!!!.
Kết
Do thời gian phát triển dự án có giới hạn (vài ngày), resource cũng không nhiều nên sản phẩm mình làm demo chỉ có thế phát triển tới mức như vậy. Azure CDN theo mình cho thời gian load content khá nhanh ở nước mình. Đôi khi mình thấy nó gần bằng những CDN của https://thegioididong.com như nó kéo images về chỉ khoản 30ms mà thôi.
Với cái giá tương đối hợp lý cho một dịch vụ ở mức global, mình thiết nghĩ anh em nên cân nhắc khi triển khai sản phẩm của mình trong tương lai.




Comments ()